<MainOrArchivePage><BlogItemCommentsEnabled>
<a class="comment-link" href="<$BlogItemCommentCreate$>"
<$BlogItemCommentFormOnclick$>><script type="text/javascript">var a = <$BlogItemCommentCount$>;
if(a == 0) {document.write('No comment');}else if(a == 1){document.write('1 comment');}else {document.write(a+' comments');}</script></a>
</BlogItemCommentsEnabled><BlogItemBacklinksEnabled>
<a class="comment-link" href="<$BlogItemPermalinkUrl$>#links">links</a>
</BlogItemBacklinksEnabled></MainOrArchivePage>
Thursday, 22 June 2006
Correct comment count in blogger
My friend over at Beks and Ro, who is as picky as I am about her blog template, wanted to know how I got my comments to be 'correct'. Meaning if there are no comments it will say "0 comments" and if there is one comment it will say "1 comment" or if there are eight comments it will say "8 comments". Here is the code I inserted between the <Blogger> </Blogger> elements.
Sunday, 11 June 2006
Tutorial: custom header for Blogger using GIMP
There have been several requests for help using GIMP to make a header for a blog. I'm not an expert on GIMP by any means, but I did make my header with GIMP...making me perhaps a one hit wonder. I shall relive that moment here in detail.
To begin with, you must have the proper items to work with. Those items being:
1. GIMP
2. Image(s)
3. Font(s)
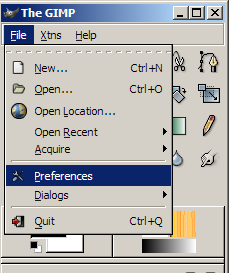
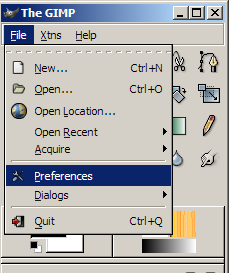
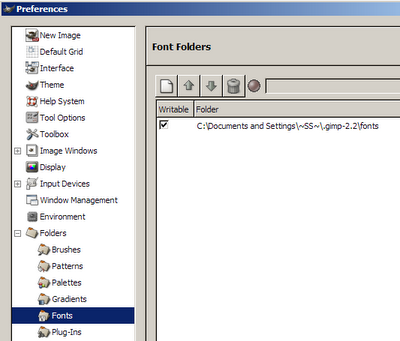
GIMP is great, but has a limited supply of fonts. If you want a different font than one offered in GIMP, you must find one, download it, and install it into GIMP. You must locate the directory that GIMP uses for fonts. To find that directory you must open GIMP. Click on 'File' and 'Preferences'. This will bring up the 'Preferences' box. In the left column click on 'Folder' then 'Fonts'. A Fonts Folder box will open up and show the directory that GIMP will search for fonts.
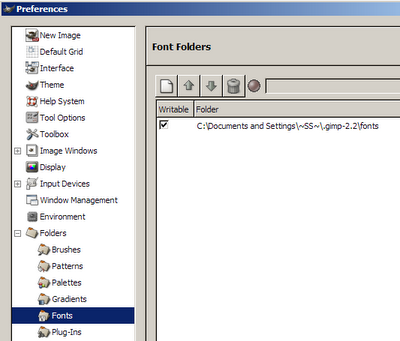
This will bring up the 'Preferences' box. In the left column click on 'Folder' then 'Fonts'. A Fonts Folder box will open up and show the directory that GIMP will search for fonts. Now that you know where GIMP looks for fonts...put some in there. I opened up the directory in Windows Explorer and dragged and dropped my font files. Simple. Restart GIMP and your new fonts will be available.
Now that you know where GIMP looks for fonts...put some in there. I opened up the directory in Windows Explorer and dragged and dropped my font files. Simple. Restart GIMP and your new fonts will be available.
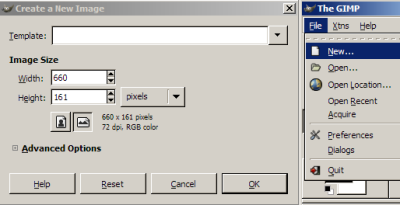
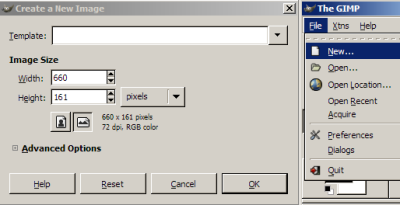
Now we can get down to business. Since we are making a header, we need to know the size. Click 'File' and 'New' to open up the 'Create a New Image' box. For this tutorial I'm using 593 x 159 pixels so that it will fit in my blog post. The size of the header on my blog now is 660 x 161. Put your sizes in the 'width' and 'height' boxes. Click 'OK'. A new blank screen will popup. That is our drawing board.
Click 'OK'. A new blank screen will popup. That is our drawing board.
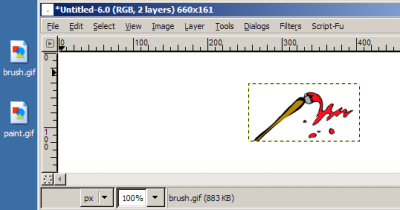
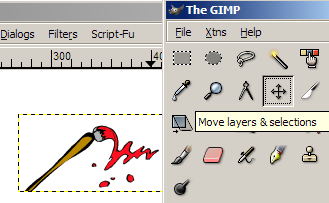
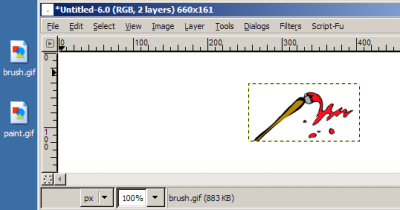
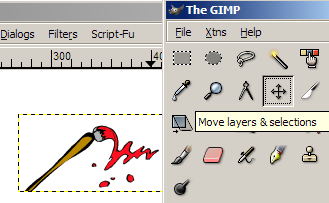
At this point I clear my desktop except for the images I want to use just for ease of working. First we'll add the images to the drawing board by right clicking on the image and dragging and dropping it in the box. It will land right in the middle. So, unless you want it there, it has to be moved. Go back to the main GIMP application and click on the little crossed arrows. Then move your cursor on the edge of the dotted line of the image and move it where you want.
It will land right in the middle. So, unless you want it there, it has to be moved. Go back to the main GIMP application and click on the little crossed arrows. Then move your cursor on the edge of the dotted line of the image and move it where you want.
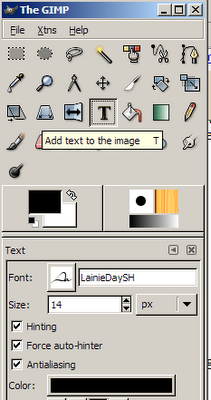
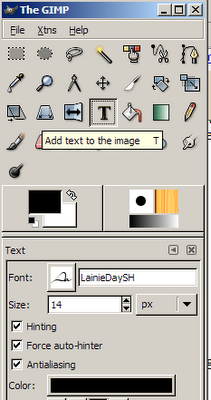
When you are happy with image placement, it is time to add the title and any description you want. (Remember, you can always move the images and lettering layers later if you need to.) On the main GIMP application click the 'T' and select your font from the drop down list below. You can change the size of the text and color in the field below. Click approximately where you would like the lettering to begin in the drawing board area and a small popup window will appear.
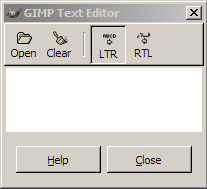
Click approximately where you would like the lettering to begin in the drawing board area and a small popup window will appear. That is where you type in the text. If things aren't lined up properly, click on the crossed arrows and drag the 'layer' where ever you want.
That is where you type in the text. If things aren't lined up properly, click on the crossed arrows and drag the 'layer' where ever you want.
Now, save your header by clicking 'File' and 'Save As'. Give it a name and file extension. (I've been using PNG.) It may say something about export...just let GIMP have it's way and export and if it says anything else, agree again and click 'OK'. Then everyone is happy.
Here is the result of my practice header.
If you need a little help getting that header into your blog, you may want to look at these posts The GIMP: new custom header and The GIMP: new custom header (Part 2).
I think I covered everything needed to make a simple header/banner using GIMP. Experiment with it! Here is a tutorial for GIMP with more indepth instructions on it's use. If by chance you use my tutorial to make a header for your blog, leave a comment with a link! I would love to take a look.
To begin with, you must have the proper items to work with. Those items being:
1. GIMP
2. Image(s)
3. Font(s)
GIMP is great, but has a limited supply of fonts. If you want a different font than one offered in GIMP, you must find one, download it, and install it into GIMP. You must locate the directory that GIMP uses for fonts. To find that directory you must open GIMP. Click on 'File' and 'Preferences'.
 This will bring up the 'Preferences' box. In the left column click on 'Folder' then 'Fonts'. A Fonts Folder box will open up and show the directory that GIMP will search for fonts.
This will bring up the 'Preferences' box. In the left column click on 'Folder' then 'Fonts'. A Fonts Folder box will open up and show the directory that GIMP will search for fonts. Now that you know where GIMP looks for fonts...put some in there. I opened up the directory in Windows Explorer and dragged and dropped my font files. Simple. Restart GIMP and your new fonts will be available.
Now that you know where GIMP looks for fonts...put some in there. I opened up the directory in Windows Explorer and dragged and dropped my font files. Simple. Restart GIMP and your new fonts will be available.Now we can get down to business. Since we are making a header, we need to know the size. Click 'File' and 'New' to open up the 'Create a New Image' box. For this tutorial I'm using 593 x 159 pixels so that it will fit in my blog post. The size of the header on my blog now is 660 x 161. Put your sizes in the 'width' and 'height' boxes.
 Click 'OK'. A new blank screen will popup. That is our drawing board.
Click 'OK'. A new blank screen will popup. That is our drawing board.At this point I clear my desktop except for the images I want to use just for ease of working. First we'll add the images to the drawing board by right clicking on the image and dragging and dropping it in the box.
 It will land right in the middle. So, unless you want it there, it has to be moved. Go back to the main GIMP application and click on the little crossed arrows. Then move your cursor on the edge of the dotted line of the image and move it where you want.
It will land right in the middle. So, unless you want it there, it has to be moved. Go back to the main GIMP application and click on the little crossed arrows. Then move your cursor on the edge of the dotted line of the image and move it where you want.
When you are happy with image placement, it is time to add the title and any description you want. (Remember, you can always move the images and lettering layers later if you need to.) On the main GIMP application click the 'T' and select your font from the drop down list below. You can change the size of the text and color in the field below.
 Click approximately where you would like the lettering to begin in the drawing board area and a small popup window will appear.
Click approximately where you would like the lettering to begin in the drawing board area and a small popup window will appear. That is where you type in the text. If things aren't lined up properly, click on the crossed arrows and drag the 'layer' where ever you want.
That is where you type in the text. If things aren't lined up properly, click on the crossed arrows and drag the 'layer' where ever you want.Now, save your header by clicking 'File' and 'Save As'. Give it a name and file extension. (I've been using PNG.) It may say something about export...just let GIMP have it's way and export and if it says anything else, agree again and click 'OK'. Then everyone is happy.
Here is the result of my practice header.

If you need a little help getting that header into your blog, you may want to look at these posts The GIMP: new custom header and The GIMP: new custom header (Part 2).
I think I covered everything needed to make a simple header/banner using GIMP. Experiment with it! Here is a tutorial for GIMP with more indepth instructions on it's use. If by chance you use my tutorial to make a header for your blog, leave a comment with a link! I would love to take a look.
Friday, 2 June 2006
Visual interest - Pullquotes...a pure CSS approach
It looks like others are noticing pullquotes,offset quoting box or call out boxes. I'm an advocate of a blog being a bit different from every other blog out there. A good design makes a statement. It will draw your visitors interest, and they will spend more time on your blog...reading your great content. A pullquote is just another way to add design to your blog.
There was a post over at Freshblog with another interesting hack for pullquotes. In reading that post, I followed a link to Aditya's Thought That Counts and found an amazingly simple CSS approach. The look is a little different in different browsers. In Firefox the corners are rounded. In IE the corners are square. I don't know how it appears in any other browsers.
To use this method, there are two steps involved.
1. Add this code to your template between the <style> tags:
If you are interested in seeing another method, check out this post...Visual Interest - Pullquotes.
Pullquotes Highlight important quotes or draw attention to a point. Either way, it is sure to catch your reader's interest.
There was a post over at Freshblog with another interesting hack for pullquotes. In reading that post, I followed a link to Aditya's Thought That Counts and found an amazingly simple CSS approach. The look is a little different in different browsers. In Firefox the corners are rounded. In IE the corners are square. I don't know how it appears in any other browsers.
To use this method, there are two steps involved.
1. Add this code to your template between the <style> tags:
.offset {2. Add this code in the post itself:
float:left;
margin:7px;
background-color:#7C81A1;
color:white;
padding:10px;
width:100px;
-moz-border-radius:10px;}
.offset em{color:yellow;font-style:normal;display:block;font-weight:bold}
.offset span:before, .offset span:after{content: '"'}
.left {float:left;margin-left:0px !important}
.right {float:right;margin-right:0px !important}
<div class="offset right"><em>Pullquote Title</em><span> Your most clever and witty quote.</span></div>The best part is you can tinker with this code until it fits in the design of your blog. You can change the background color,text color, title color, font weight and position of pullquote. Thanks to Aditya for this CSS pullquote!
If you are interested in seeing another method, check out this post...Visual Interest - Pullquotes.
Subscribe to:
Comments (Atom)