Hi Annie
First I want to thank you for all this info. I spent about three days wondering how to expand/collapse my labels before I stumbled on your blog.
I have a slight problem though.
When I use the title part of the page element, I get a nice big title but it's not collapsable. If I use your code, the collapsable link appears in small text and isn't very visible.
I've put the examples up on my blog - which is at
ReviewInk on blogspot.comThe first is your label code.
As you can see, the part entitled "Look at me, I'm collapsable" isn't in fact collapsable.
The collapsable link is actually the one underneath it that reads "Reviews By Author - small collapsable link.
The other part is the regular label listing under "Reviews - By Author" which is what I'd like the collapsable menu to look like.
Hopefully this is making some kind of sense, and I'd be really grateful for your help.
Thanks so much!
Amy

If I'm understanding correctly, you want a
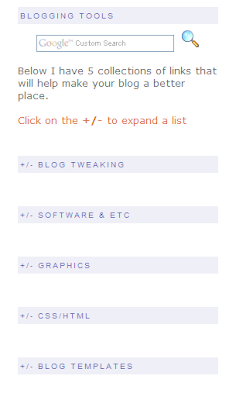
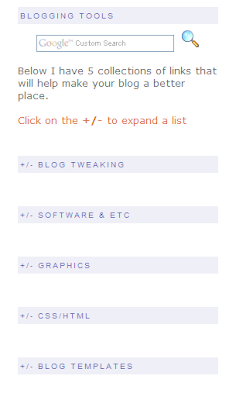
+/- sidebar title like my
Blogging Tools area in my sidebar.

Each of the five titles marked
+/- will expand a list of links. Note - to make it easier, do not expand the widgets templates. Scroll down to your sidebar wrapper. This is how mine looks:
 Click for a larger view
Click for a larger viewFind the
CSS style sheet. You will place the following code between the <b:section>and the </b:section>:
<b:widget id='LinkListXX' locked='false' title='+/- YOUR TITLE' type='LinkList'>
<b:includable id='main'>
<script type='text/javascript'>
//<![CDATA[
if(typeof(rnd) == 'undefined') var rnd = '';
rnd = Math.floor(Math.random()*1000);
rnd = 'id-' + rnd;
document.write('<a href="#" onclick="tmp = document.getElementById("' + rnd + '"); tmp.style.display = (tmp.style.display == "none") ? "block" : "none"; return false;">');
//]]>
</script>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content'>
<script type='text/javascript'>
//<![CDATA[
document.write('<div id="' + rnd + '" style="display:none;">');
//]]>
</script>
<ul>
<b:loop values='data:links' var='link'>
<li><a expr:href='data:link.target'><data:link.name/></a></li>
</b:loop>
</ul>
<script type='text/javascript'>
//<![CDATA[
document.write('<\/div>');
//]]>
</script>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
Changes to the above code:
- XX - the linklists are assigned a unique number. So, if you try to save your template and it says something about two widgets having Linklist3, change the number on one widget.
- +/- YOUR TITLE - Add the title of your sidebar widget here. You can leave the +/- if you want. It has become the universal symbol for Click here to see more.
Save your template and you have an expandable sidebar title.
EDIT: I have had this hack in my template for so long, I forgot to say you need follow Steps 1 & 2 in this post:
Hide/Show, Expand/Collapse - navigation element. Those steps are:
First you must enter the following code in your style sheet:
.commenthidden {display:none}
.commentshown {display:inline}
Second put this between the <head> and </head> tags, but
not in the style sheet:
<script type="text/Javascript">
function togglecomments (postid) {
var whichpost = document.getElementById(postid);
if (whichpost.className=="commentshown") { whichpost.className="commenthidden"; } else { whichpost.className="commentshown"; }
} </script>
I'm so sorry, Amy. I hope this clears up your problem!