Now that I have completed
RSS in simple terms, which explains the basics of RSS, and
Setting up a RSS Feed, which explains how to open a feed for posts, I can dig a little deeper. For me, setting up a comment feed was extremely difficult. I don't know exactly why that is. Maybe because ages ago I removed some code from my template that had to do with comment feeds, or I just couldn't figure out where or what my comment feed was. I worked entirely too long on this problem. Some things are not meant to come easy to me, but when they do I wonder what took so long for the light to come on. As you can see, the light did come on, and I have a shiny new
comment feed in my sidebar. I'm positive there are
other ways to do this. But this is the only way I know, so let me explain it so no one else has to go through the darkness like I did.
I'm assuming you have read
Setting up a RSS Feed, and it is humming along. Setting up a comment feed is a process, but once set up, it is an automatic thing of beauty. The process involves:
- MailBucket
- FeedBurner
- of course, Blogger
- Gmail
1.
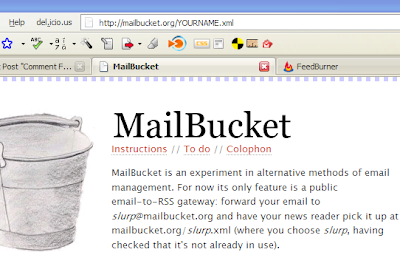
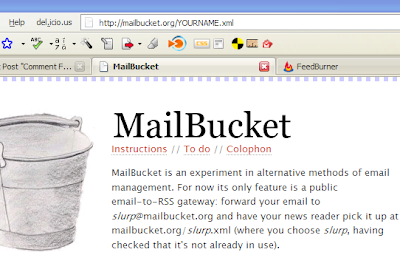
MailBucket. This is a service that provides an email-to-RSS gateway. What does this mean? In simple terms and more importantly - all that I need to know - is that it gives me a
comment feed URL. To get this little snippet of magic code, go to the MailBucket site and read a bit about the service. Then in the
address bar, type
http://mailbucket.org/YOURNAME.xml. You will want to change
YOURNAME to something relevant to your blog for ease of remembering. (And you will want this name for Step 4.) Then hit enter.

A little miracle occurs and your reader pops up! See the link ending in xml? Copy that. You will need it for your next step.

2.
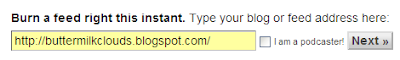
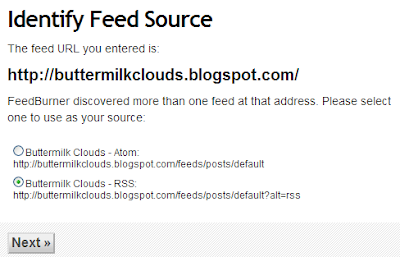
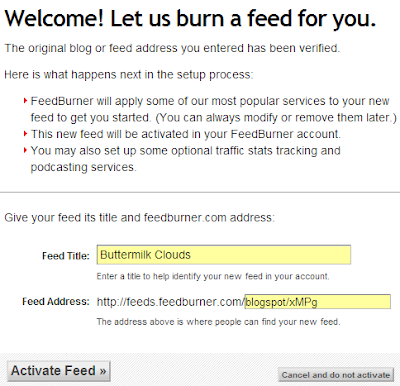
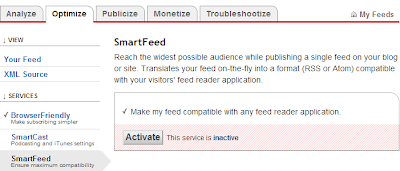
FeedBurner. Go to FeedBurner and sign in. Follow the steps in the previous post,
Setting up a RSS Feed.

3.
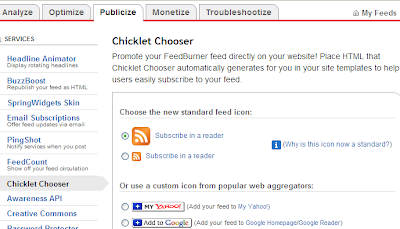
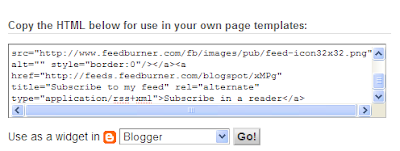
Blogger. When finished add the code to your blog...open
Dashboard | Template | Page Elements | Add a Page Element | HTML/JavaScript. Paste that code in the window.
Now open
Dashboard | Settings | Comments | Comment Notification Address. In this window paste your Gmail address. Remember to Save!
4.
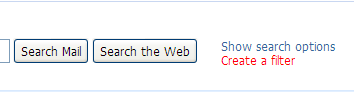
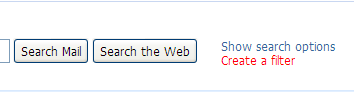
Gmail. Last stop. Open your Gmail account. We're going to work with filters. At the top of the window is a link that says
Create a filter. You'll want to click on that.

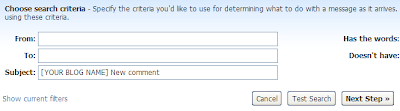
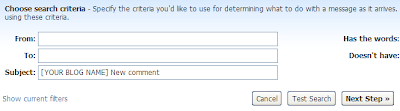
Next you'll see several boxes at top. We will only use the
Subject area. Type in
[YOUR BLOG NAME] New comment in that box. Then click
Next Step>>. 
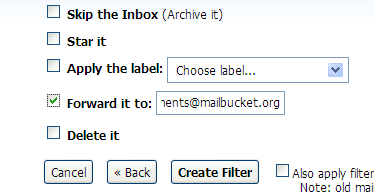
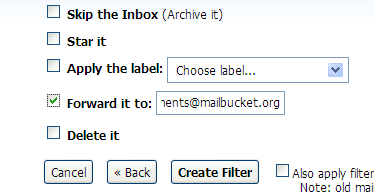
The next page you will check the
Forward it to: box and then paste your MailBucket email address, which is
YOURNAME@mailbucket.org. (Refer to Step 1 for the name you used with MailBucket.) Click on
Create Filter.

Now you are done.
whew Yes, it is true. Get a glass of wine and set back to wait for a comment to roll in. Or pay your friends and family to leave a comment. Or comment yourself. (Which is what I did while testing...I'm impatient and cheap.) Somehow, don't ask me how, through the miracle of the internet, comments get forwarded to email and forwarded to MailBucket and sent to a feed. Then, if your readers are smart, they will subscribe to your comment feed and anytime someone leaves a comment (or in my case, I leave an answer to an important blogging question) they will see it in their reader!!!